
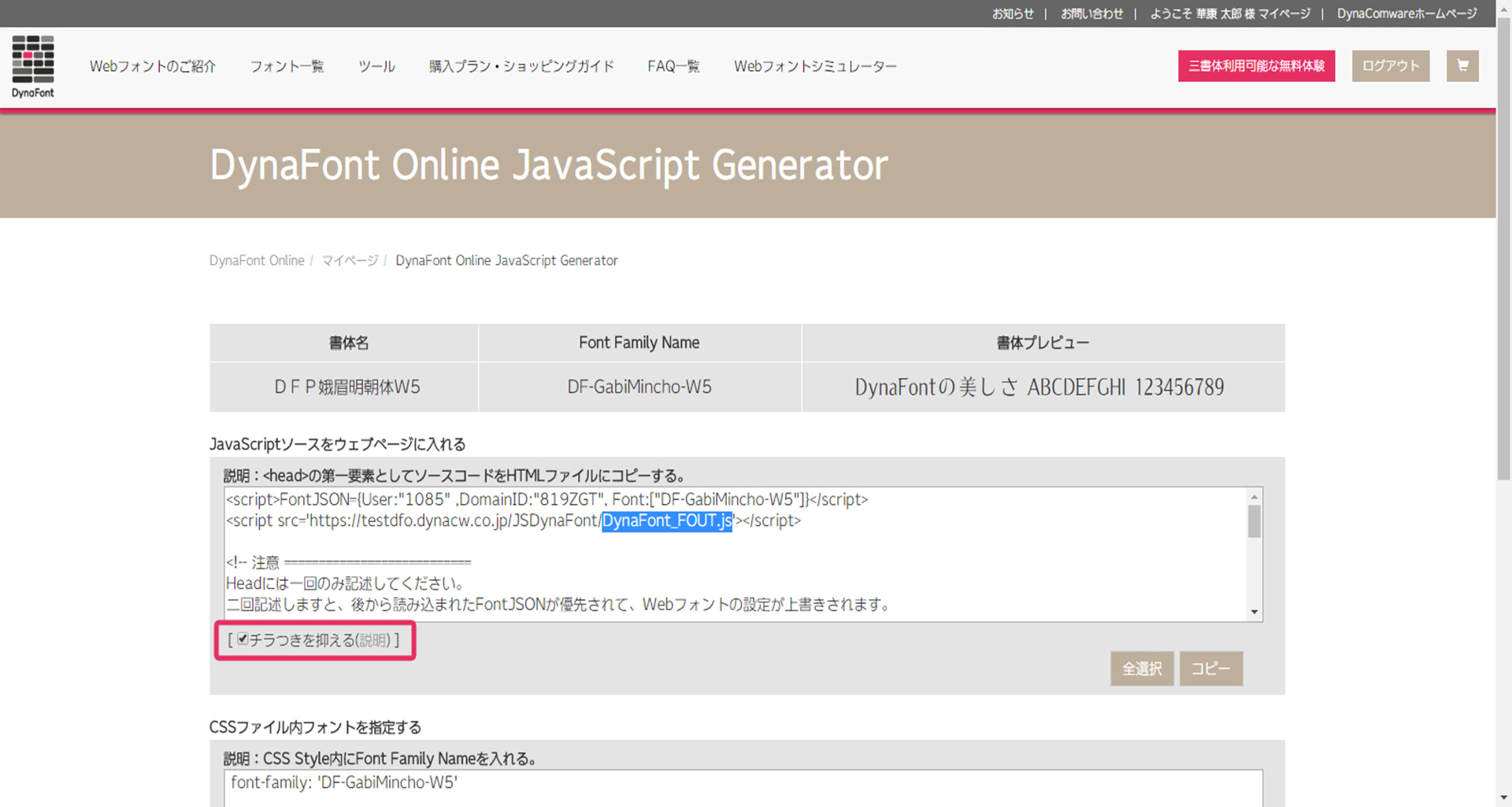
STEP 5:【チラつきを抑える】ボタンにチェックを入れると、DynaFont_FOUT.js(画像参照)にコードが変わります。
生成されたJavaScriptをHTMLにコピー、読み込みをし、font-familyにフォントを指定すれば導入完了です。
また、システムフォントを先に表示する場合には、【チラつきを抑える】ボタンにチェックを入れずに、(その際該当部分のコードはDynaFont.jsとなります。)
生成されたJavaScriptをHTMLにコピー、読み込みをし、font-familyにフォントを指定すれば導入完了です。